
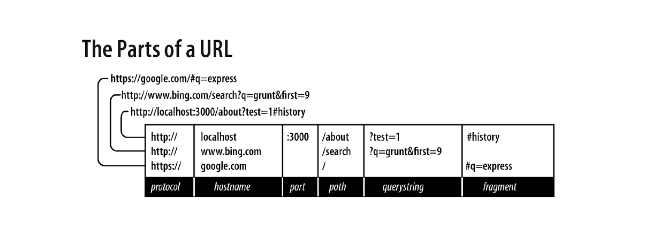
Protocol
The protocol defines the way in which the request will be transmitted. We will use only http and https. File and ftp are the other common protocols.
Host
The host is a utility in UNIX-systems that sends requests to DNS servers and receives information them. A server located on your PC (localhost) or on a local network, the host name can be just one word or it also may be a numeric IP address. In an online environment, the host name will end with a top-level domain (TLD), for instance, such as .com or .net. In addition, it can have subdomains prefixing the host name. A very popular subdomain is www, though it can be whatsoever. However, subdomains are optional.
Port
Every server has a set of numbered ports. At that some numbers of the ports are “specific”, for example, 80 and 443. If you omit the port itself, 80 will be assumed for HTTP, while 443 – for HTTPS. Generally speaking, if ports 80 or 443 are not being used, it is better to choose the port number bigger than 1023. It is common practice to use easy-to-memorize port numbers such as 3000, 8080, 8088 and so on.
Path
As a rule, the path is the part of the URL, the application is primarily concerned about (you can make decisions based on the protocol, host name and port, but this is a bad practice). The path should be used to uniquely identify pages or other resources in your application.
Query string
The query string is an optional collection of name / value pairs. The query string begins with a question mark (?), and the name / value pairs are separated by ampersands (&). Both names and values must be URL-encoded. To accomplish this, JavaScript provides the built-in encodeURIComponent function. For example, spaces will be replaced by plus signs (+), other special characters – by numerical references to symbols.
Fragment
A fragment (or hash) is not transmitted to the server at all, it is intended solely for use by the browser. It is becoming more common practice for one-page applications, overloaded with AJAX, to use fragments to manage the application. Initially, the only purpose of the fragments was to cause the browser to display a certain part of the document marked with an anchor tag (<a id=”chapter06″>).
Web testing service is what you need to safeguard sensitive data from hackers. Ukrainian specialists have many years’ experience in e-commerce app testing, and finding any bugs and issues is an easy task for them.



















Add Comment